WordPressにZenbackを導入してみたので覚え書き

Web yokohamaを始めて2週間ほど経ってから、Zenbackを導入しました。
Zenback とは、ご存じの方も多いでしょうが、自分のブログや他のブログから、自動的に関連記事を選んで表示してくれるブログパーツです。
設定の仕方でソーシャルボタンも表示してくれます。
今日は、そのZenbackを導入したきっかけから設定方法まで、覚書きしたいと思います。
◯Zenback導入のメリット
まず、なぜZenbackを導入するのか、そのメリットについて触れておきます。
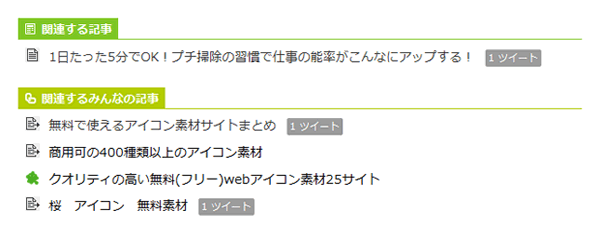
1. 自分のブログの関連記事を表示してくれる

ブログは基本的に時系列で記事が並びます。
なので、新たに記事を投稿すればするほど、過去の記事は埋もれていきます。
つまり、読んでもらえる機会がどんどん減っていく。
過去に優れた記事を書いていたら、とてももったいないことです。
そこで、ブログの記事ひとつひとつに、関連する記事を表示することで、ブログ内を回遊する流れをよくしてあげます。
2. 他のブログからアクセスされやすくなる
関連記事は、自分のブログ記事に限ったことではありません。
Zenbackを導入している他のブログ記事にも関連づけられます。
つまり、自動的に相互リンクが生成されるようなもの。
現時点で、Zenbackを導入しているブログの数は分かりませんが、相当な数になると思います。
これは特に始めたばかりのブログにとっては、とてもありがたい機能です。
3. 設定がきわめて簡単
WordPressやMovable Typeで作ったブログなら、関連記事を表示するプラグインを利用することもできます。
が、利用したことがある人なら分かると思いますが、プラグインの導入には多少の手間がかかります。
例えば、見た目をどうするか。
自分のブログテーマに合わせて、関連記事表示のデザインを調整する必要があります。
また、WordPressやMovable Typeのバージョンアップによって、不具合が出る可能性もあります。
それに比べて、Zenbackの場合は、発行されるタグを挿入するだけなので、手間がかかりません。
見た目については、4パターンのデザインが用意されています。
細かい調整はできませんが、デザインはとても洗練されているので、それほど気にならないのではないでしょうか。
◯Zenback導入の手順
では、Zenbackを導入する手順についてメモっていきましょう。
ここで断っておきますが、Web yokohamaはWordPressで構築しています。
なので、ここではWordPressでの設定手順になります。
1. Zenbackのサイトでコードを取得する
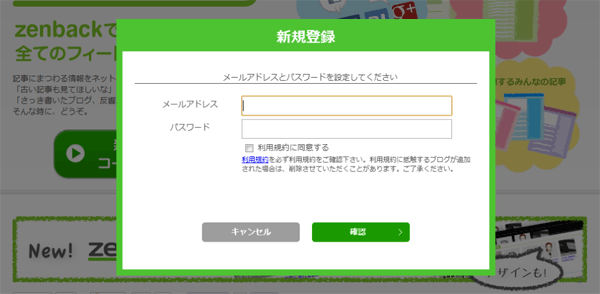
まず、Zenbackのサイトにアクセスして、「新規登録」します。

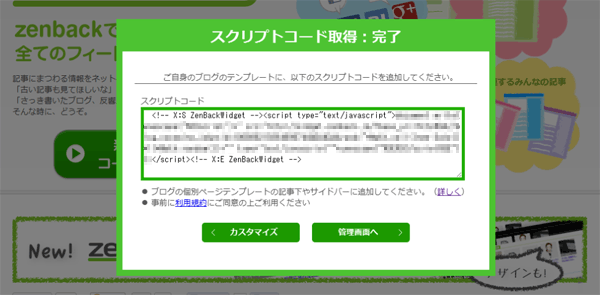
必要な情報を入力して進むと、挿入するコードが表示されます。

2. 取得したコードを自分のブログに貼り付ける
まず、自分のブログの中で、Zenbackを表示させたい場所を決めます。
ここでは、一例として、記事の真下に表示させる方法をご説明します。
まず、WordPressの管理画面で、『外観 > テーマ編集』にアクセスします。
『テンプレート』から、“コメント(comments.php)”を選択します。
“コメント(comments.php)”の中に、Zenbackで取得したコードを貼り付けます。
[html]
<!– X:S ZenBackWidget –>
<script type="text/javascript">…</script>
<!– X:E ZenBackWidget –>
[/html]
※“…”の部分は、サイトにより内容が異なります。
表示を確認して、微調整します。
テーマの種類によって、表示の調整も変わってくるかと思います。
表示を確認しながら、不要なコードを削除するなりしてみてください。
また、Zenbackを表示する位置は、必ずしも記事の真下とは限りません。
例えば、サイドバーに表示させることもできます。
表示させる場所については、下記の記事が参考になります。
ちなみに、Web yokohamaでは、“コメント(comments.php)”を外して、“単一記事の投稿(single.php)”に直接貼り付けています。
3. 関連記事の精度を上げる
関連記事というだけあって、記事の内容にちゃんと関連性がなければ役に立ちません。
Zenbackには、関連性の精度を上げるためのコードが用意されているので、ぜひ活用しましょう。
WordPressの場合、記事のタイトルと本文にあたる部分を、下記のタグで囲みます。
■タイトル部分
[html]
<!– zenback_title_begin –>
<?php the_title(); ?>
<!– zenback_title_end –>
[/html]
■本文部分
[html]
<!– zenback_body_begin –>
<?php the_content(…); ?>
<!– zenback_body_end –>
[/html]
さらに、記事公開日時を含んだタグも追加します。
■記事公開日時
[html]
<!– zenback_date <?php echo get_post_time(‘Y-m-d’) ?> –>
[/html]
設定はこれだけです。
下記の記事も参考にしてみてください。
◯表示内容や形式を変更する
さて、WordPressでの設定が完了しました。
が、すぐに関連記事が表示されるわけではありません。
はじめのうちは、「表示されるまで数分~最大で数日ほどかかります。しばらくお待ちください。」と表示されていることだろうと思います。
何も問題なければ、文字通り、この表示は数分~数日で記事のリストに変わります。
ここで、表示する内容や形式を変更してみましょう。
Zenbackのサイトにアクセスし、ログインします。
『ブログ管理』画面で登録しているブログの一覧から、変更したいブログの『ツール > EDIT』をクリックします。
ここでは、下記の4項目を設定変更できます。
- ・ウィジェットテーマ
- ・表示する項目
- ・ソーシャルボタンセット
- ・関連する記事
ここでデザインやレイアウトを選択できます。
また、『表示する項目』は並べ替えも可能です。
ソーシャルボタンもまとめて設置できるのはとても便利ですね。
ただ、ソーシャルボタンやアプリは表示に不具合が出ることもあるので、注意が必要です。
これが原因で、いつまでも関連記事が表示されないことも多いのです。
Zenbackは、記事が増えれば増えるほど効果を発揮するブログパーツだと思います。
とても簡単に導入できるので、おすすめです。



 横浜で生まれ育って40年。時には横浜を出た時期もありました。でもやっぱり自分の落ち着く居場所は横浜。
横浜で生まれ育って40年。時には横浜を出た時期もありました。でもやっぱり自分の落ち着く居場所は横浜。